Les tableaux sont l’une des représentations de données les plus courantes sur les sites Web car ceux-ci permettent de visualiser facilement de grandes quantités de données en lignes et en colonnes et facilitent l’analyse comparative. Quand un site Web doit présenter un grand nombre de données, le format tableau est le choix idéal.
Vous verrez donc des tableaux sur les sites Web liés au sport, à la finance et à d’autres niches où de grandes quantités de données doivent être affichées. Dans la plupart de cas, il s’agit de données assez importantes pour mener notre analyse mais en même temps, il arrive que ces données ne sont pas téléchargeables. Vous êtes prêt à copier et puis coller pour les stocker dans votre document local ? Mais comment faire s’il y a jusque des dizaines de pages de données à récupérer ?
Voyons maintenant ensemble trois méthodes d’extraire les tableaux vers Excel. J’énumère les méthodes avec code et sans code à la fois. Allons découvrir et trouver la solution qui vous convient.
Extraire un tableau HTML vers Excel sans code avec Octoparse
Ceux qui sont familiers avec les techniques nouvelles tombent souvent sur des outils de web scraping nocode quand ils ont besoin d’extraire des contenus depuis des pages Web.
Les outils de web scraping désignent des logiciels ou extensions qui permettent aux utilisateurs d’obtenir les textes, les liens, les images, les tableaux, etc à partir des pages Web après des actions simples. Parmi ces outils, Octoparse ne manque pas d’être un des meilleurs choix du fait de son simplicité.
Les utilisateurs peuvent utiliser la fonction de détection automatique pour analyser la structure de la page Web et le robot va deviner les champs de données dont vous avez besoin. Après cela, il vous prépare les données et il reste à vous d’exécuter la tâche et d’exporter les donnéées.
Vous êtes nouveau à Octoparse et le processus semble peu concret ? Ne vous inquiétez pas ! On va maintenant entrer dans un guide étape par étape.
Étapes pour extraire un tableau HTML vers Excel avec Octoparse
Avant de commencer, veuillez télécharger Octoparse et créer un compte gratuitement. Le logiciel propose des plans premium, mais la version est déjà suffisante pour notre projet.
Transformer les sites web vers Excel, CSV, Google Sheets ou base de données.
Auto-détecter les sites Web et extraire les données sans aucun codage.
Scraper les sites populaires en quelques clics avec les modèles pré-construits.
Ne se trouver jamais bloqué grâce aux proxies IP et à l’API avancée.
Service Cloud pour programmer le scraping de données.
Étape 1 : Ouvrir Octoparse et coller l’url de la page cible
Faites la recherche dans votre navigateur pour obtenir la page web où vous allez extraire les tableaux.
Dans notre exemple, je vais extraire les cours de cryptomonnaies depuis le site de courscryptomonnaies.
Étape 2 : Lancer la détection automatique et créer un flux de travail automatique
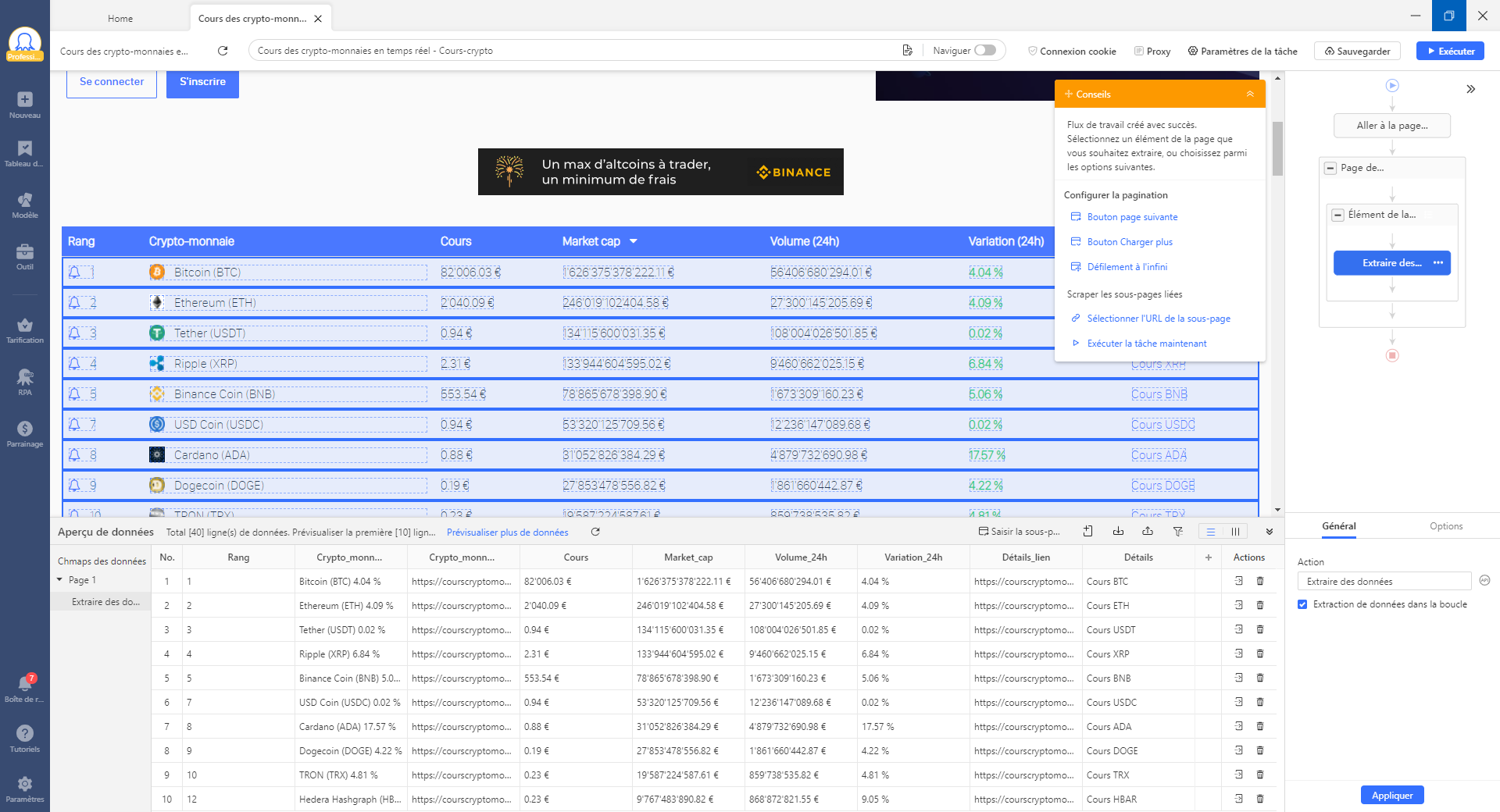
Vous pouvez démarrer l’auto-détection en cliquant sur le bouton “Auto-détection des données de la page web” et Octoparse va détecter automatiquement la structure de la page web et créer un flux de travail en devinant votre intention et les données dont vous avez besoin. Après ça, c’est à vous de checker les données dans la section de l’Aperçu de données et d’apporter des modifications s’il y en a besoin.
Dans la capture suivante, on peut voir que les données dans le tableau sont bien détectées et sont structurées dans le panneau d’Aperçu de données. Un flux de travail est généré automatiquement à droite. Une fois que vous cliquez sur le bouton d’exécuter à droite en haut, le robot va suivre ce flux de travail et accomplir la tâche d’extraction de données pour vous.

Voilà un vidéo qui explique le processus de scraper des tableaux. Ne le manquez pas !
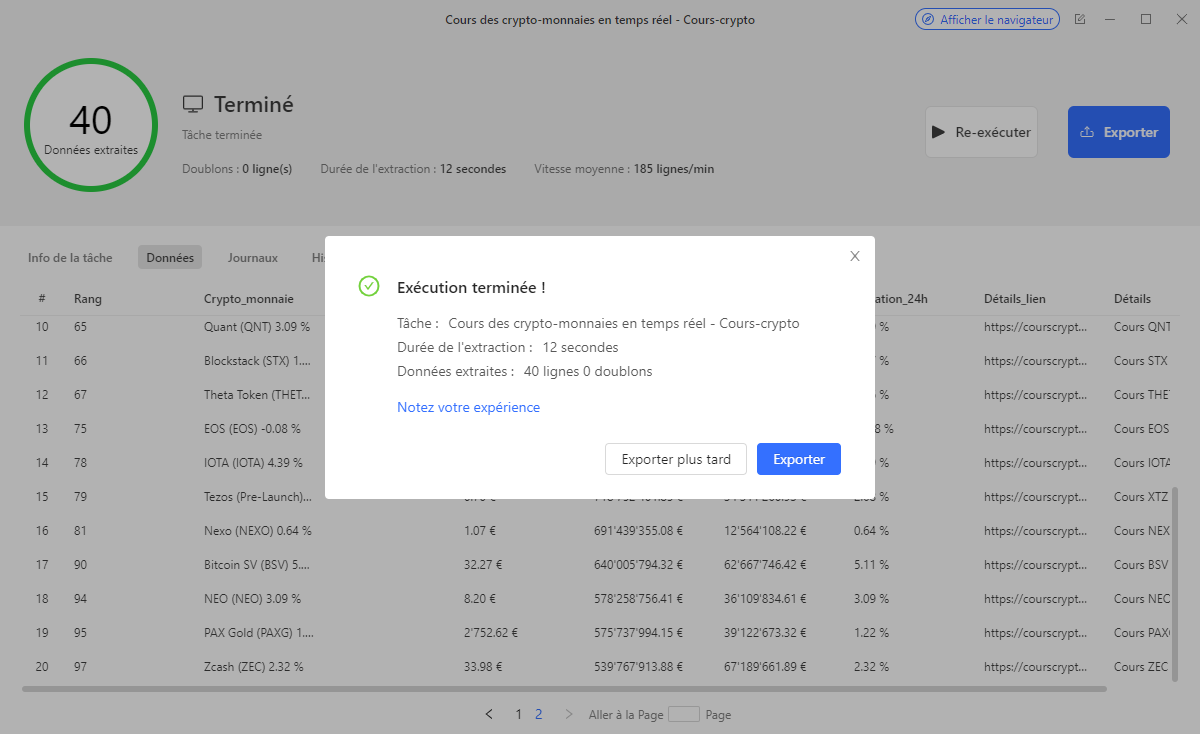
Étape 3 : Exécuter la tâche et exporter les données
Il vous suffit de cliquer sur le bouton “Exécuter” pour commencer l’extraction de données. Quand la tâche est terminée, vous pouvez exporter les données vers des formarts tels que CSV, Excel ou JSON. Si vous souhaitez exporter directement vers une base de données, vous pouvez également le faire avec API.

En effet, la capacité d’extraction de données d’Octoparse peut s’étendre à d’autres scénarios pour scraper d’autres sites et extraire d’autres genres de données. Pourquoi pas lire d’autres blogs pour mieux savoir comment profiter de cet outil dans la fin d’augmenter votre efficacité.
Importer un tableau HTML vers Excel directement
Si vous n’êtes pas prêt à ouvrir la porte de web scraping, vous pouvez également utiliser la fonction “Get data from web” d’Excel pour importer directement le tableau HTML dans Excel. Voilà les étapes :
Étape 1 : Ouvrez le fichier Excel dans lequel vous voulez importer le tableau. Ensuite, dans le ruban, en haut, cliquez sur Données.
Étape 2 : Cliquez ensuite sur l’option ‘From Web’. Entrez l’URL à partir de laquelle vous voulez importer le tableau.
Étape 3 : Dans la “Navigator Section”, sélectionnez le tableau que vous voulez importer et cliquez sur “Transform Data”.
Étape 4 : Enfin, cliquez sur “Close and Load” et les données du tableau seront chargées dans la feuille Excel.
Pour un guide plus détaillé, veuillez consulter ce tutoriel qui introduit Excel requête et Excel VBA pour réaliser une importation directe des tableaux HTML.
Exporter un tableau HTML vers Excel avec JavaScript
Vous êtes curieux de savoir comme réussir l’extraction de données en écrivant des codes ?
J’ajoute ci-dessous le code avec Javascript
Le code ci-dessus crée un bouton pour exporter le HTML vers un tableau. Vous pouvez également en savoir plus à ce sujet ici.
Tout d’abord, nous obtenons le tableau en utilisant la fonction getElementsByID(). Ensuite, une fois que nous avons obtenu le tableau de la page, nous allons utiliser la bibliothèque TableToExcel et le convertir au format Excel.
Nous définirons ensuite les noms du fichier Excel et de la feuille Excel. Dans l’exemple ci-dessus, “file.xlsx” est le nom du fichier, et le nom de la feuille est “Sheet 1”. Vous pouvez modifier ces valeurs pour changer le nom.
En conclusion
Voilà ! Jusque trois méthodes d’extraire les tableaux. Un outil de web scraping est destiné à ceux qui ne savent pas coder mais a un grand projet, tandis que la fonction d’Excel est adapté aux besoins simples. Les codeurs ont plus de choix et je me limite à en introduire un.
Ces méthodes vous sont utiles ? Laissez-moi un feedback via le chatbot à droite en bas.
Bon scraping !